PowerTrack Web
Transforming the UI & UX of an outdated Silverlight web application into a user-friendly, vanguard, and modern React JS platform.
· Simplifying the management of clean energy to enable accessibility.
· AlsoEnergy’s flagship application on Stem’s Athena platform
- Home
- »
- Case Studies
- »
- AlsoEnergy: PowerTrack

Introduction
AlsoEnergy is a Boulder, Colorado-based company that provides energy management solutions to businesses, schools, and utilities. One of their flagship products is PowerTrack, an energy management platform that enables users to monitor and analyze their energy usage in real-time, thereby improving energy efficiency and reducing costs.
I was brought on board to lead the user experience and UI modernization efforts for the PowerTrack product. However, I faced a significant challenge as I was the only one on the team responsible for the user research tasks. No other experts, like dedicated UX Researchers, Product owners, nor Business analysts, were available to assist me.
Objectives
The primary objectives of this project were to:
- Understand the users’ needs and pain points when using PowerTrack.
- Identify opportunities for improving the user experience of PowerTrack.
- Design and develop a modern user interface that is intuitive and easy to use.
Methodology
As the sole UX Designer, I had to develop a methodology that would allow me to conduct effective user research with minimal resources. I used qualitative and quantitative research methods:
- Survey
I created a survey sent to all PowerTrack users to gather quantitative data. The study aimed to identify the most common pain points and areas for improvement in the current version of PowerTrack. The survey was designed to be short and easy to complete, taking no more than five minutes to finish. - User Interviews
I also conducted user interviews with a representative sample of PowerTrack users. The interviews were conducted over the phone, and the questions were designed to elicit feedback on specific features and aspects of the product. I aimed to work on at least ten interviews to gather a broad range of user insights. - Observation
To evaluate the usability of PowerTrack, I conducted a few observation sessions, shadowing many groups of existing PowerTrack users. The participation was operated remotely, using video conferencing software, to make it easier for users to participate. The assignments aimed to identify usability issues and areas where the user interface could be improved.
Results
The user research revealed several key insights, including:
- Users found the current user interface of PowerTrack to be outdated and confusing.
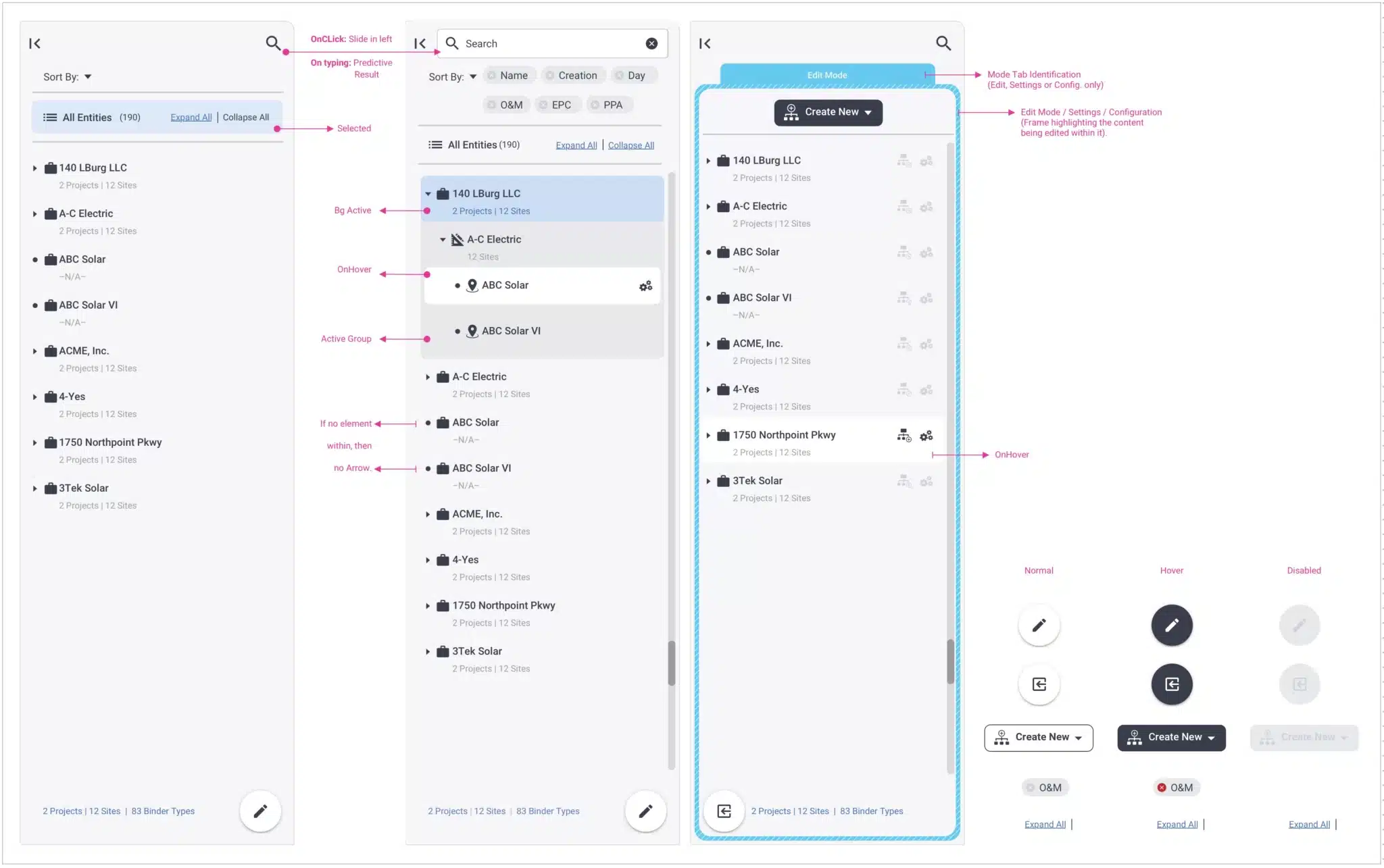
- The navigation system (internally referred to as “The Navigator”) was challenging to use and did not provide users with a clear understanding of where they were in the product.
- Users struggled to find specific data and information they were looking for, leading to frustration and wasted time.
- Users desired a more modern and intuitive interface that would be easier to interact with.
Based on these insights, I developed a set of five main recommendations for improving the user experience:
- Redesigning the user interface to be more modern and intuitive, with a clear and consistent visual design, using a custom design system and library documentation.
- Simplifying the navigation system to make it more user-friendly and easier to understand.
- Improving the search functionality to make it easier for users to find the necessary information.
- Adding contextual help and tooltips to guide users on using the product.
- Enhance data search and management by incorporating interactive charts and graphs for improved data visualization and analysis.
Conclusion
As a UX and UI designer, leading the user research and modernization efforts for the PowerTrack product was a challenging but rewarding experience.
Despite the lack of resources, I gathered valuable insights into the users’ needs and pain points and developed recommendations for improving the user experience of PowerTrack.
By implementing these recommendations, AlsoEnergy can create a more user-friendly and intuitive product that meets the needs of its users, leading to improved energy efficiency and reduced costs for businesses, schools, and utilities. The fact that the product is still being used today, with some new features added, is a testament to the effectiveness of my design and proposals.
The improvements made to the user experience of PowerTrack have stood the test of time, and the product continues to be a valuable tool for businesses, schools, and utilities in improving energy efficiency and reducing costs.
Project Details
-
Client AlsoEnergy Inc.
-
Product PowerTrack Web
-
Industry Renewal Energy (Solar and Wind)
-
Category React JS Web Application
-
Years 2016 - 2019
Revitalizing PowerTrack
Problem statement
AlsoEnergy’s PowerTrack product lacked a user-friendly interface that enabled performance engineers to identify and resolve energy performance issues quickly.
- The Navigator sidebar proved to be quite challenging, causing significant delays and frustration for users trying to find their way around.
- Legacy app lacked design criteria, cluttered with excessive graphic elements, inconsistent heuristic patterns between sections.
- Original source built with obsolete Microsoft Silverlight, and it urgently required a language modernization using React js.
- From a visual design perspective, it had a 'candy shop' interface that needed to be adjusted based on priorities.
Goals
- Improve the usability of the PowerTrack interface to allow for quicker issue resolution by performance engineers
- Simplify the Navigator sidebar to make it more intuitive and user-friendly
- Create a visually appealing design that reflects the professionalism of the company and the product
- Modernizing the platform performance through a series of modernization efforts
Approach
User Research
This phase aimed to understand better how different companies —and the roles within—utilize PowerTrack in their day-to-day workflows. More specifically, we worked to uncover each user’s opinion of the overall platform experience and where improvements could be made to create more excellent product value for customers. A simple, consistent set of questions about:
- PTweb vs Silverlight
- Critical tasks for role as they relate to platform
- How much time spent on platform
- Experience and opinion of competing platforms
- Trained vs self-taught
- Sense of overall ability to complete tasks
- Praise and frustrations
Exploring some of the research questions and insights turned into data-driven answers
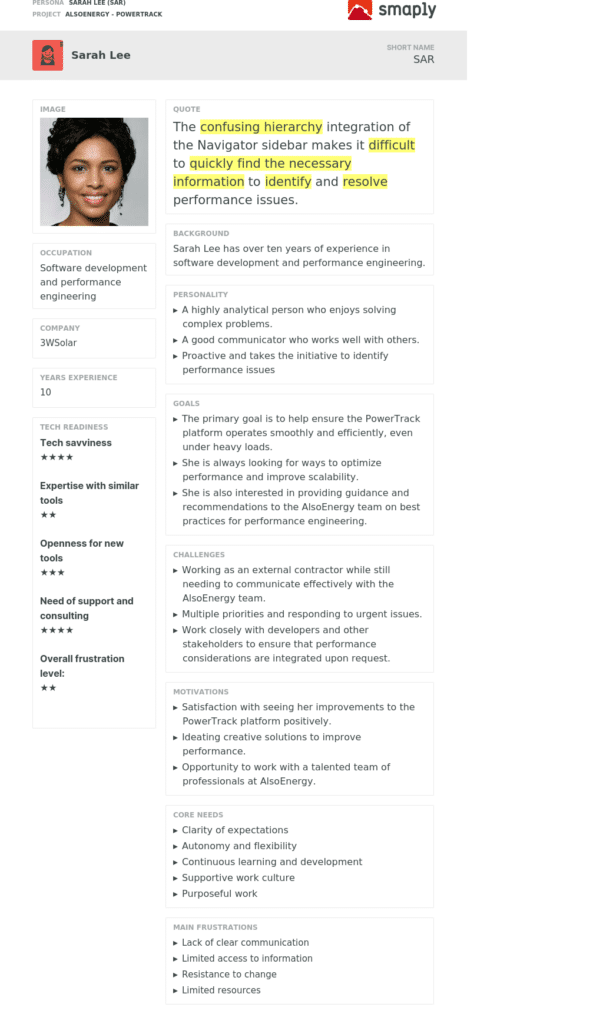
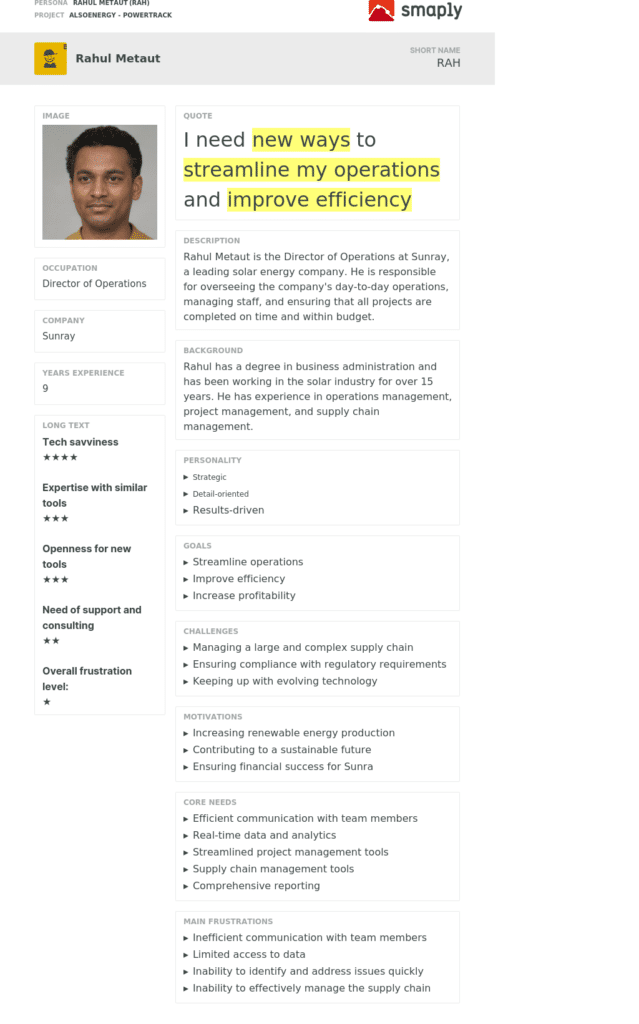
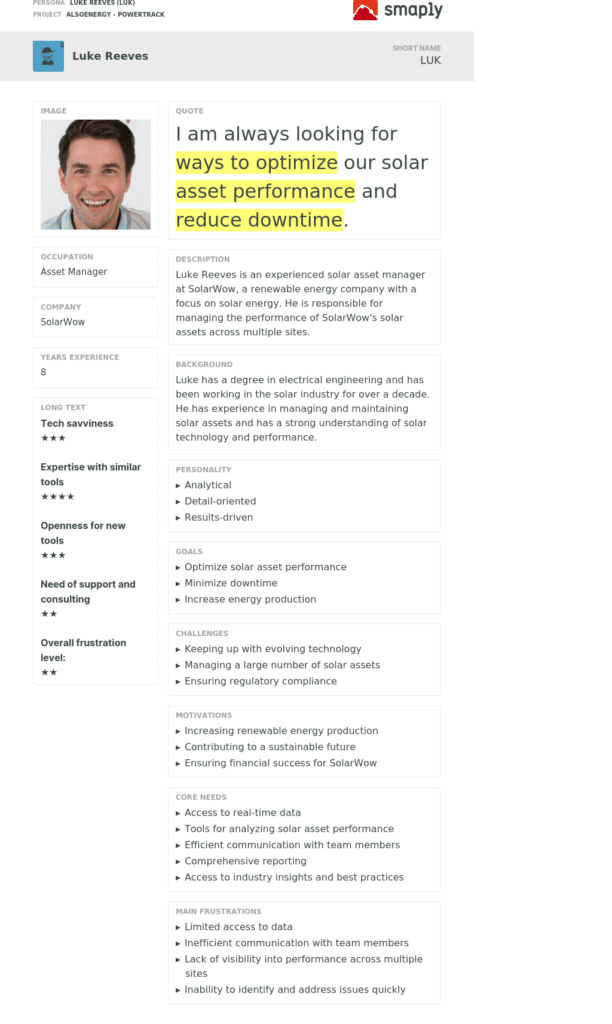
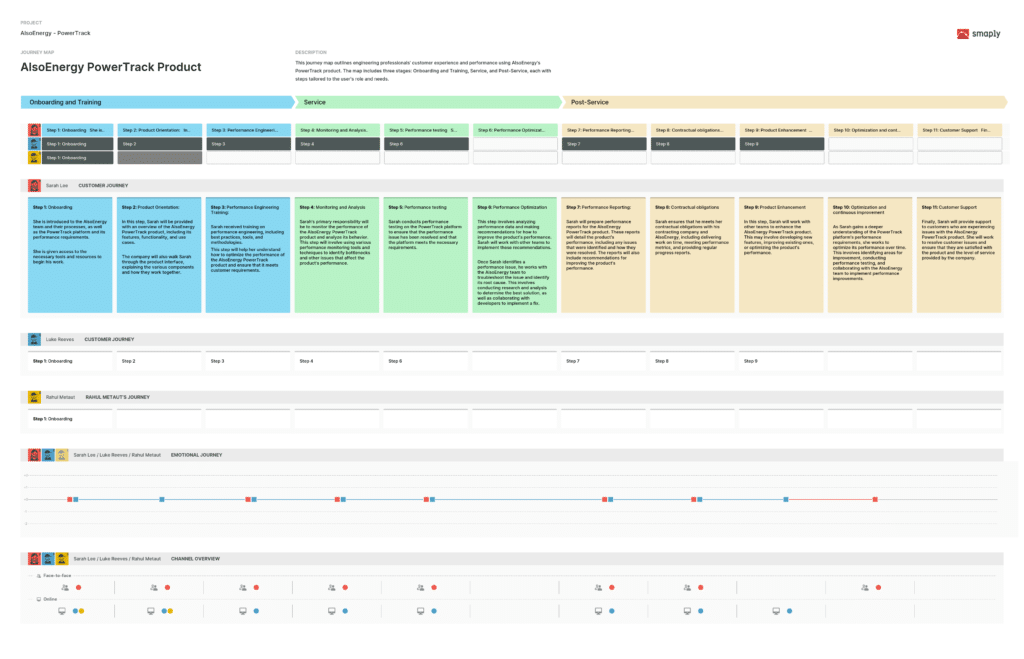
Personas & Journey Maps
I created personas and journey maps to better understand user needs and developed solutions to their problems.
Whiteboarding / Wireframes
Created wireframes for the interface that focused on making the Navigator sidebar more intuitive and easy to navigate.
Design & Prototyping
Designed the interface with a focus on simplicity, visual appeal, and ease of use. Created high-fidelity prototypes for user testing.
User Testing
Conducted usability testing to gather feedback and iterated the design based on user input.
Development
I worked closely with the development team throughout the design and development process to ensure that the final product was fully implemented, functional, and aligned with the design vision. Additionally, I collaborated with the team to provide comprehensive documentation and support during the implementation phase.

Outcome
The new design for PowerTrack was well-received by performance engineers and company stakeholders alike. User feedback indicated that the new interface improved efficiency and reduced frustration, leading to quicker issue resolution and shorter timelines.
The new design also reflected the company’s professionalism and the PowerTrack product’s quality.
I collaborated with the developers and engineers throughout the project to implement my designs and provide feedback. I focused on creating a streamlined and intuitive user experience, drawing upon my expertise in user-centric design.
✌ Thanks to the team’s efforts, we delivered a product that still exceeds the expectations of its users.
Do you have any comments, recommendations, or want to drop me a line?