Zenefits UI
Enhanced semantics and taxonomy in product comparison tables.
· Revamping health insurance comparison tables: a Zenefits case study on semantic and taxonomy enhancement for better user experience
- Home
- »
- Case Studies
- »
- Zenefits – TriNet
- It is important to note that previously documented accessibility problems, such as color contrast or interaction states, were not addressed nor included in these proposals.

Introduction
To improve the user experience of the health insurance comparison tables, I utilized Figma and FigJam to redesign the interface. The main goal was to create a design cohesive with Zenefits’ latest style standards, visually stunning, and user-friendly.
Objectives
Methodology
The project used a user-centered design approach, which involved empathizing with the users, researching their needs, ideating design solutions, and evaluating the final design. The research involved interviews with seven users to identify their pain points, preferences, and expectations.
Results
Conclusion
Project Details
-
Client Marin Software (San Francisco, CA)
-
Product Cloud-based software to manage companies' human resources, focusing on helping them with payroll and health insurance coverage.
-
Industry Technology
-
Category SaaS - Integrated cloud-based solution
-
Years 2023
Revamping comparison tables to enhance user experience
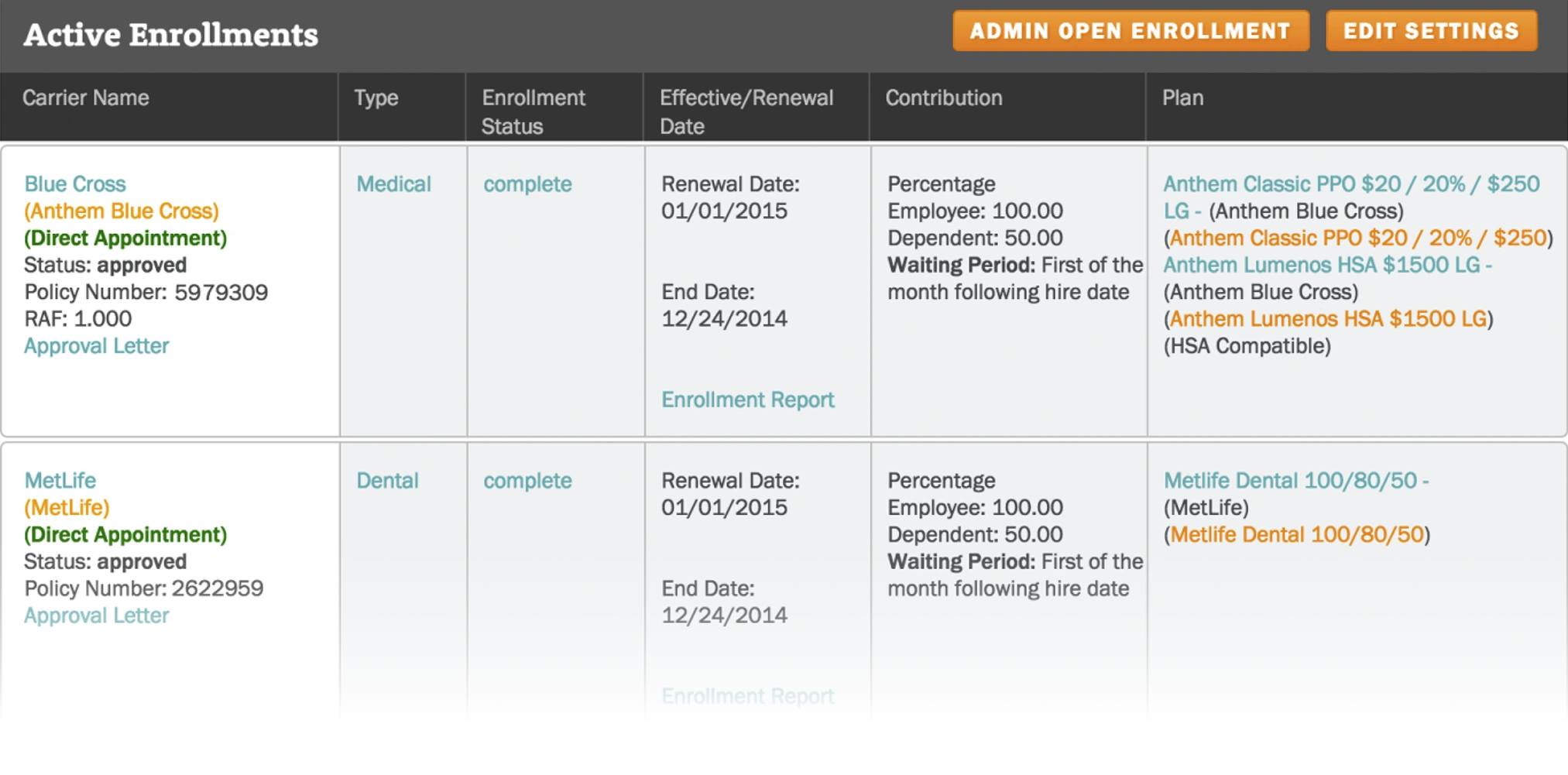
Problem statement
- Unclear and confusing hierarchy of information
- Lack of relevant details needed to make informed decisions
- Main buttons with unclear call to actions, leading to a cluttered and overwhelming user interface.
Goals
Approach
User Research
Exploring some of the research questions and insights turned into data-driven answers.
- All 7 users were, or are, at some point, Zenefits' users.
- 6 out of 7 users were aware of the recent updates to Zenefits' website design and layout.
- 5 out of 7 users had used Zenefits access to their account at some point.
- 4 out of 7 users frequently access their plan information and compare service details.
A/B Testing
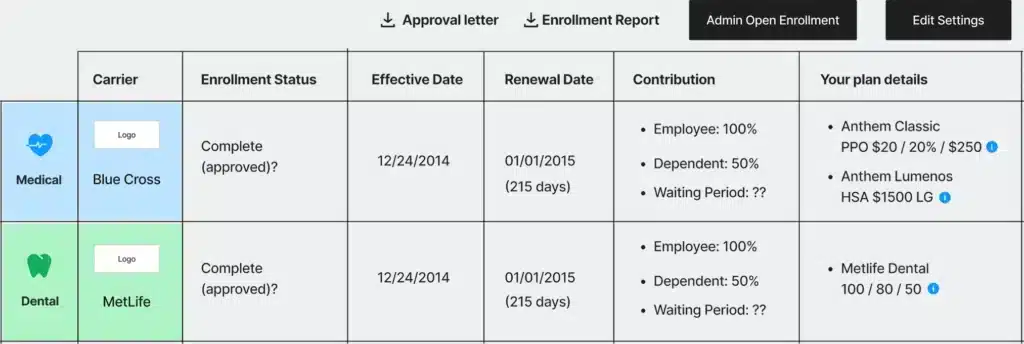
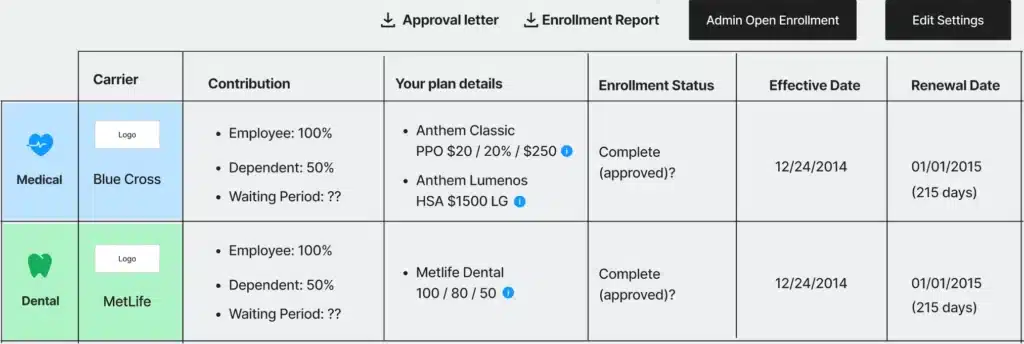
By looking at the following table diagrams (randomly presented to participants):


- 80% of the users interviewed could clearly explain what the product details were from Option A.
- Similarly, 80% of the users found it easy to see the difference and details from the comparisons in Option A.
- 80% of the users thought that Option A was a better comparison scheme.
- 60% of the users requested to see more detailed information about the benefits and coverage in the table.
- 20% of the users suggested excluding some of the buttons that were not relevant to their needs.
- 80% of the users found the buttons in Option A to be more clear indicators for the actions they wanted to take.
White-boarding / Wireframes
After a few wireframes and ideations to test different designs and layouts, my main focus was improving the comparison tables’ visual appeal and ease of use. I tried different layouts, color schemes, and typography to determine which design would provide the best user experience.

Design & Prototype
After several iterations of wireframes and ideations, I landed on a design that was cohesive with Zenefits’ style standards and visually appealing. I incorporated an easy color scheme on the eyes and helped users quickly identify and compare health insurance options. I also streamlined the table’s layout and typography to make it easy to scan and read.

User testing
After the completion of the project, the team of experts ran a user testing session to validate the new design. The testing session was a great success, and we received positive feedback from the users. The users found the new design user-friendly, easy to navigate, and visually appealing. The testing session also helped us identify a few minor issues, which were quickly addressed. Overall, the testing and validation session confirmed that my proposal was the correct version to be used. The success of this project highlights my ability to create innovative and user-friendly designs that meet users' needs while adhering to modern design principles.
Outcome
Do you have any comments, recommendations, or want to drop me a line?